こんにちは、うやうやです。
サイドバーの Instagram がね、ずっとおかしな事になってたんだけど面倒くさいので放ったらかしにしてました(⌒-⌒; )
で、改めて見てみると、やはりかっこ悪いし不細工なので修正する事にしました。

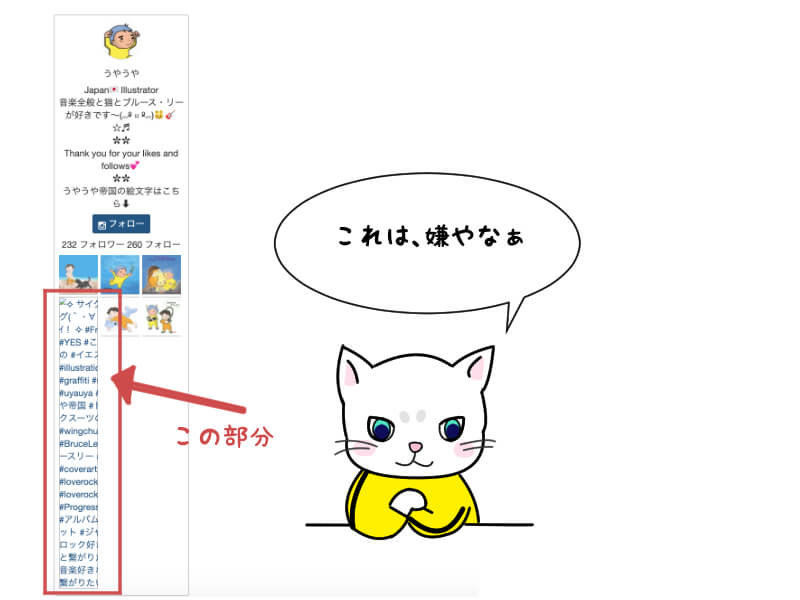
ずっと「InstaWidget」を使ってサイドバーに表示してたのだけど。ある日をさかいに上記のようにタグがズラーッってなって、そこから更新もできなくなってました。
おかしくなった投稿画像は動画だったのでそのせいかと、色々調べたけどハッキリした原因がわからないので別の手段を取る事にしました。
プラグインを使います♪
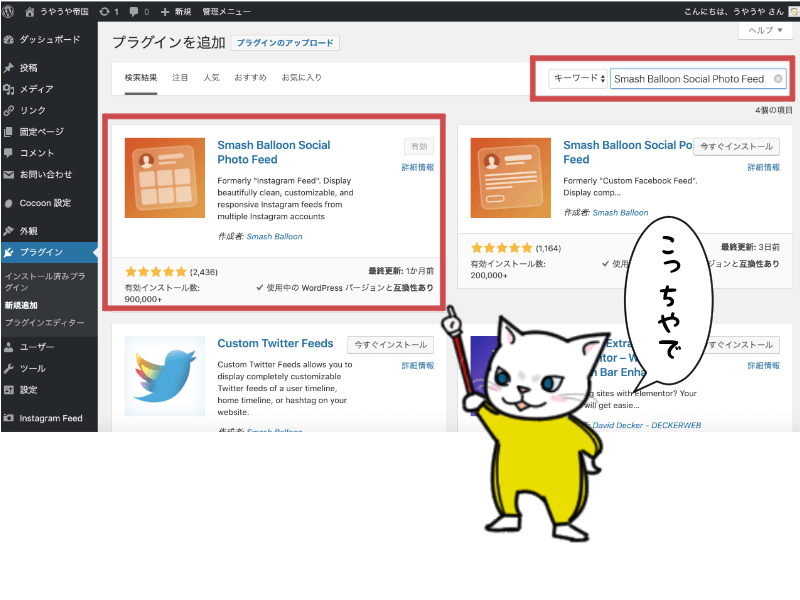
Smash Balloon Social Photo Feed をインストールします。ダッシュボードの左メニューから「プラグイン」→「新規追加」へ進み、検索窓から「Smash Balloon Social Photo Feed」と入力。
今すぐインストール」→「有効化」します。

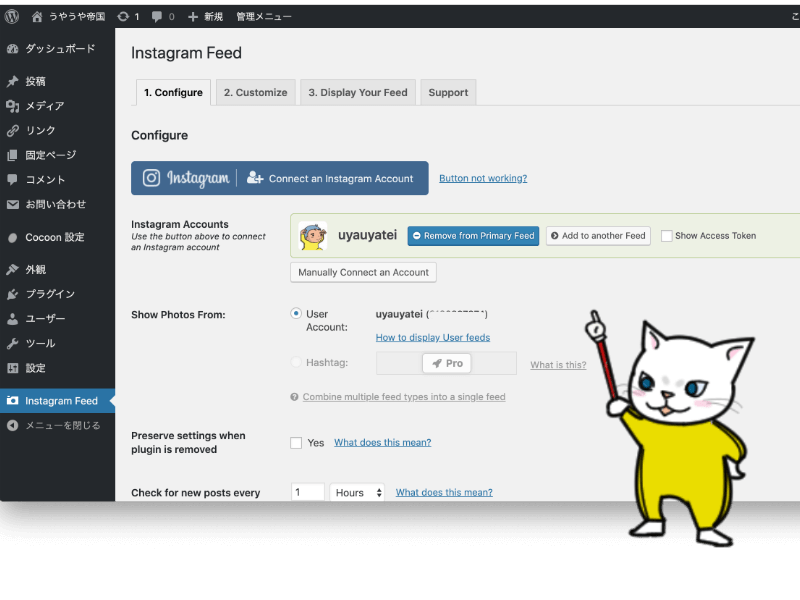
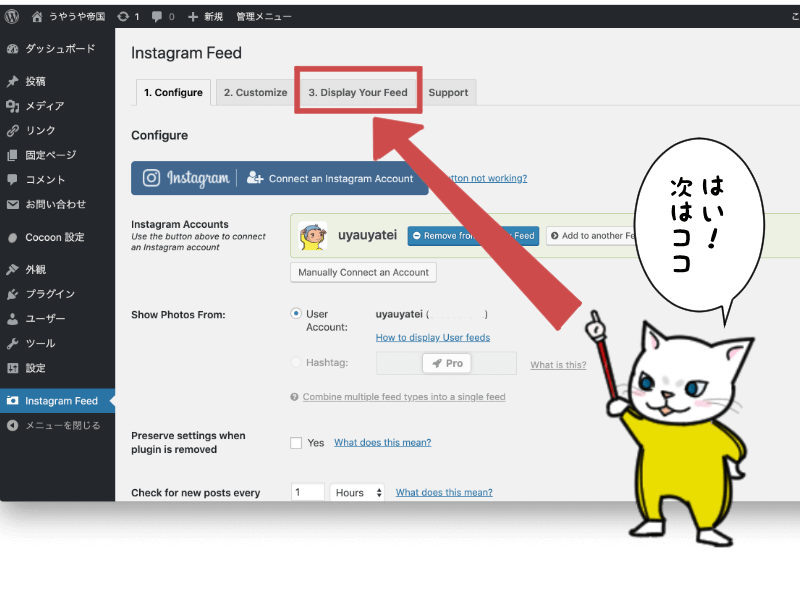
インストール後に左メニューの「Instagram Feed」から設定を表示させて、インスタグラムのアカウントに接続するボタン「Connect an Instagram Account」をクリックします。
1. Configure

接続済みのインスタグラムアカウントが表示されました。。

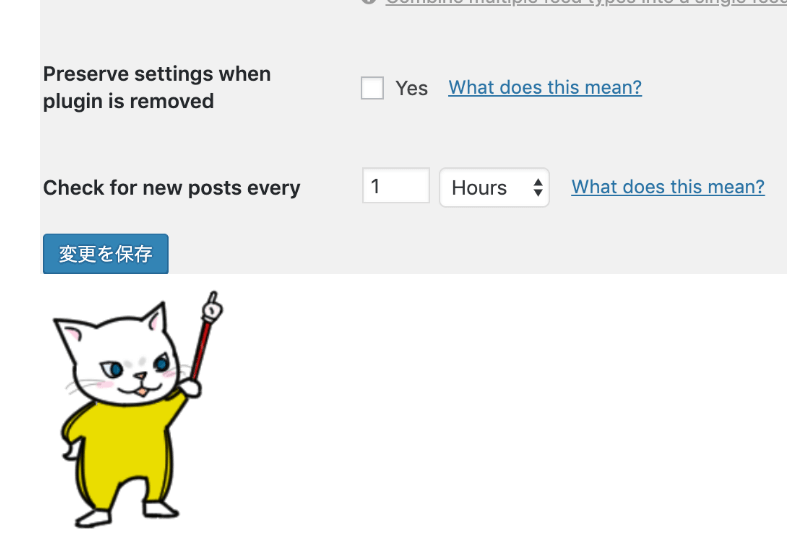
「Check for new posts every」は、新規投稿をチェックする間隔です。1Hours は一時間ごと。 → 変更を保存
どんどん行きますよ。
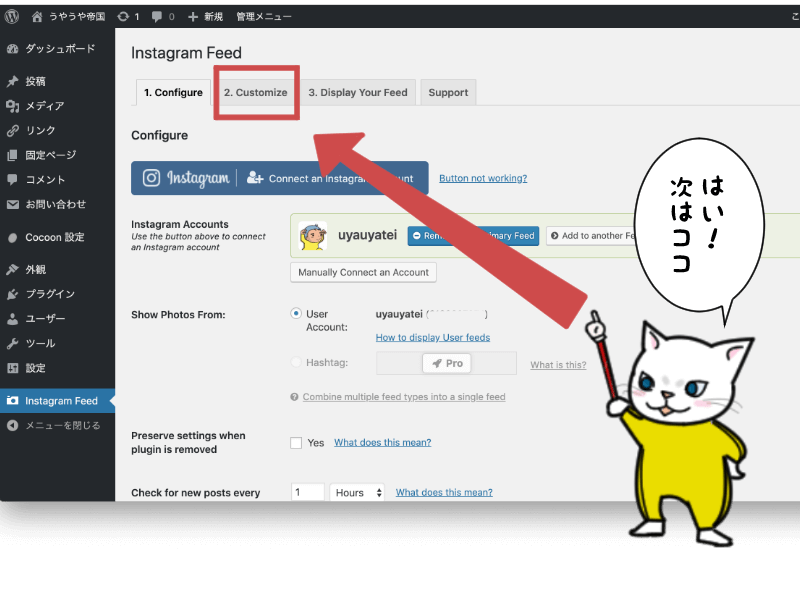
2. Customize

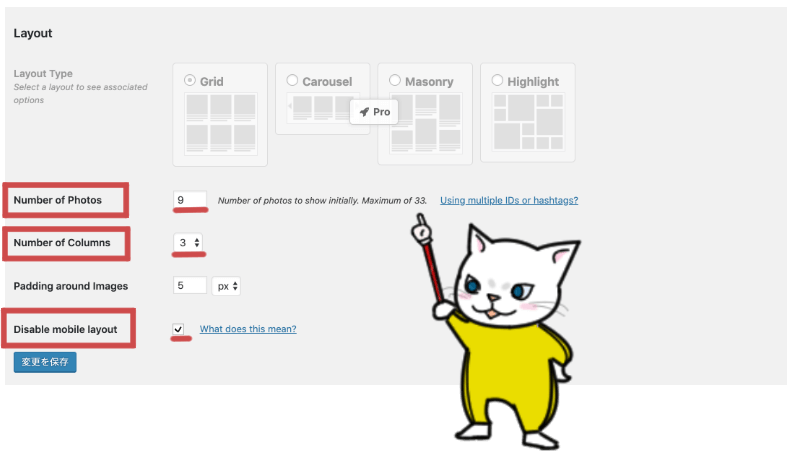
Customize → Layout

Layout
フィードのレイアウトの設定です。上記の設定で タテ3×ヨコ3 = 9
Disable mobile layout に チェック → 変更を保存
| Layout Type: 有料版のInstagram Feed Proにすると変更可 Number of Photos: 画像の総表示枚数 Number of Columns: 横一列あたりの画像数 Padding around Images: 画像の間隔 Disable mobile layout: モバイルレイアウトに変更 |
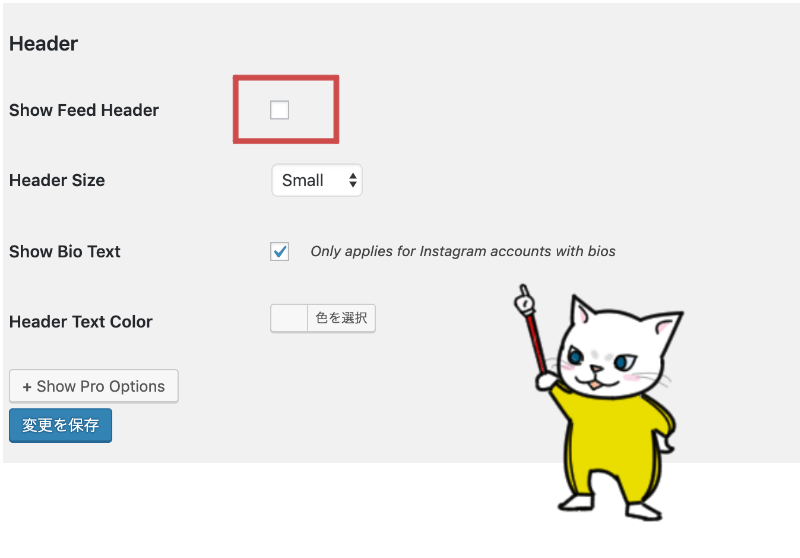
Header
フィード上部のヘッダー設定です。インスタグラムのプロフィール部分。私ははずしましたが、お好みで。 → 変更を保存

| Show Feed Header: ヘッダーの表示か非表示を選択 Header Size: ヘッダーサイズを選択 Show Bio Text: アカウント紹介文の表示か非表示 Header Text Color: ヘッダーの色を変更 |
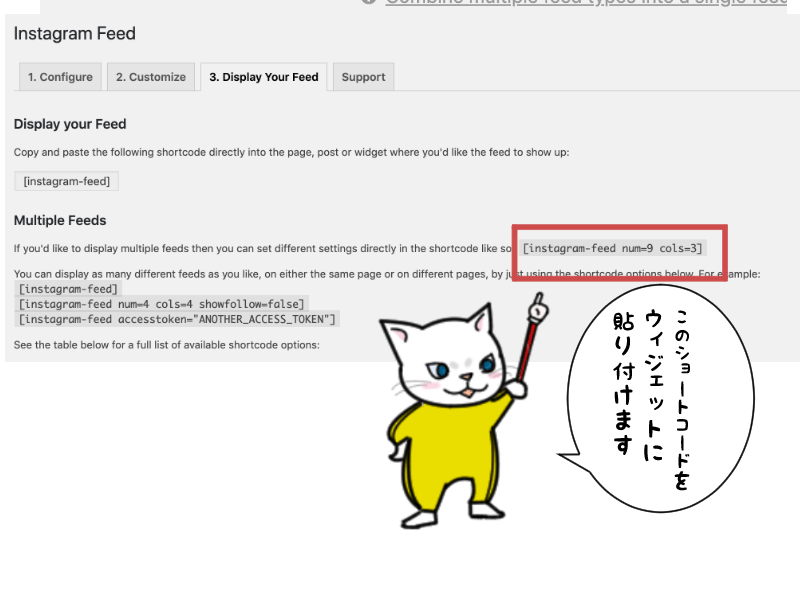
3. Display Your Feed


ここからは前の記事の貼り付け方と同じ WordPressにInstagramを簡単に表示してみたよ!
外観→ウィジェット→テキスト→ショートコードを貼る
テキストをググーッとサイドバーウィジェットのとこまで持っていって終了。
面倒くさがりの私でも簡単にできました♪\(^o^)/