こんばんは、ぴよこです。春はあけぼの眠いです。
やりたかったInstagramをサイドバーに表示させる方法…簡単に出来ましたo(^▽^)o
前回やったTwitterは公式からウィジェットでブログへの埋め込みパーツが使えたのですが、Instagramでは公式でブログパーツの連携機能はついていません。
なので、外部サービスの「InstaWidget」を使おうと思います。
InstaWidgetは、ブログにインスタグラムの写真を表示することができるブログパーツ(ウィジェット)サービスです。無料&ユーザー登録なしで使えるので、気軽に利用できます。
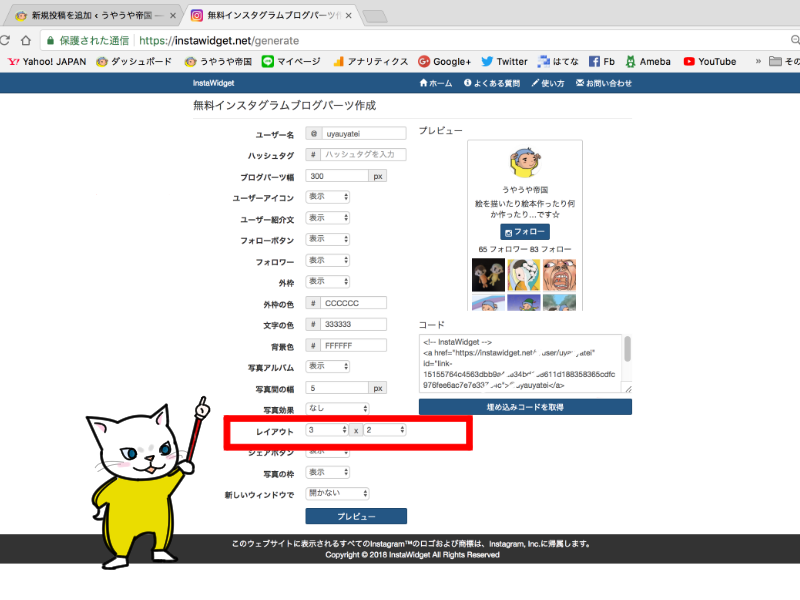
InstaWidgetの使い方・設置方法は本当に簡単で、以下のように、埋め込みたいインスタグラムのユーザー名、もしくはハッシュタグを入力して、

レイアウトで横x縦の画像の表示方法が選択(最大12枚)
コードが出てるので、埋め込みコードを取得をクリックします。
あとはTwitterと同じでワードプレスのダッシュボードでの作業です。

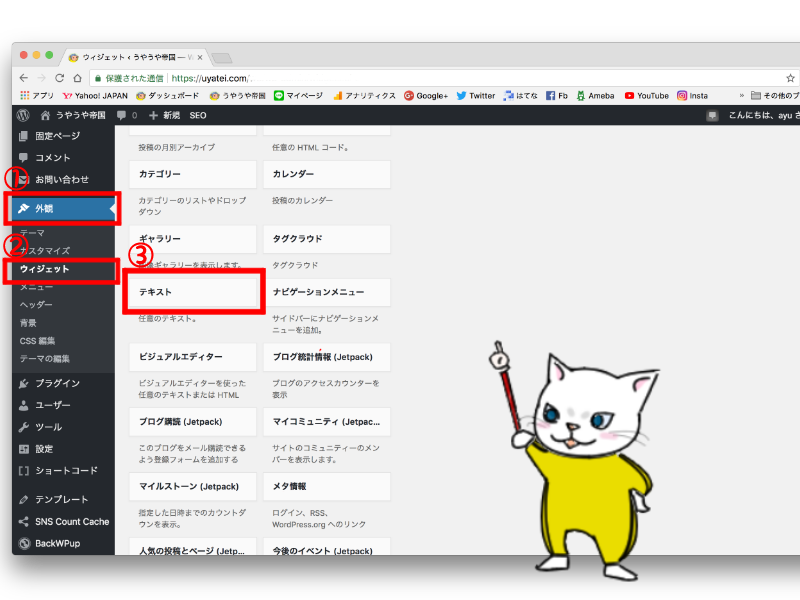
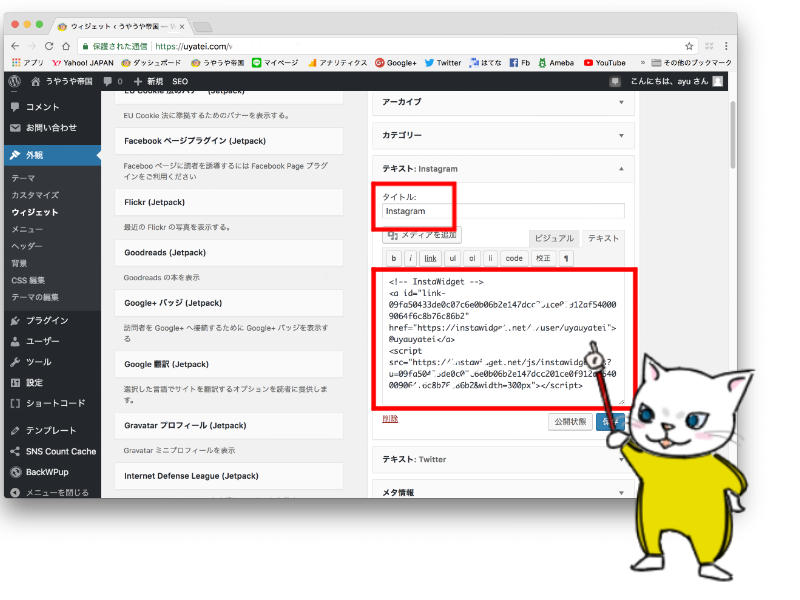
ダッシュボードから外観→ウィジェット→テキスト
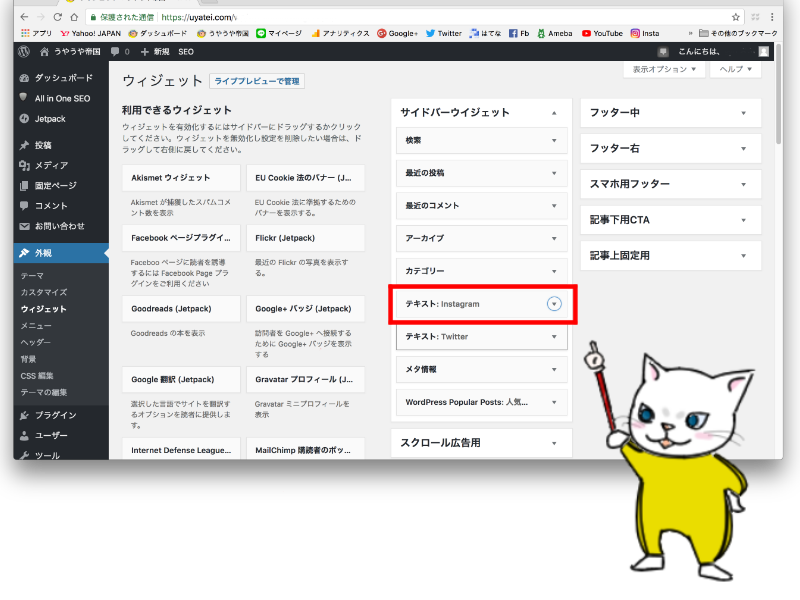
テキストをググーッとサイドバーウィジェットのとこまで持っていきます。
ここでTwitterとInstagram、どっちを上にするか選んでね( ・∇・)

テキスト横の▼を押したら下の画面が出てくるのでタイトルと内容を入れます。
タイトルはInstagram内容はさっきコピーしたコードを貼り付け→保存

おしまいです(*^▽^*)
これで前回やったTwitterとInstagramがサイドバーに並びましたね♪
えへへー(//∇//)